Un menú desplegable es cuando tenemos elementos debajo de otros menús. Podemos decir que son «sub-menus» en la navegación de nuestro sitio. En este breve tutorial aprenderemos a crear un menú desplegable únicamente utilizando CSS.
Código HTML para nuestro menú
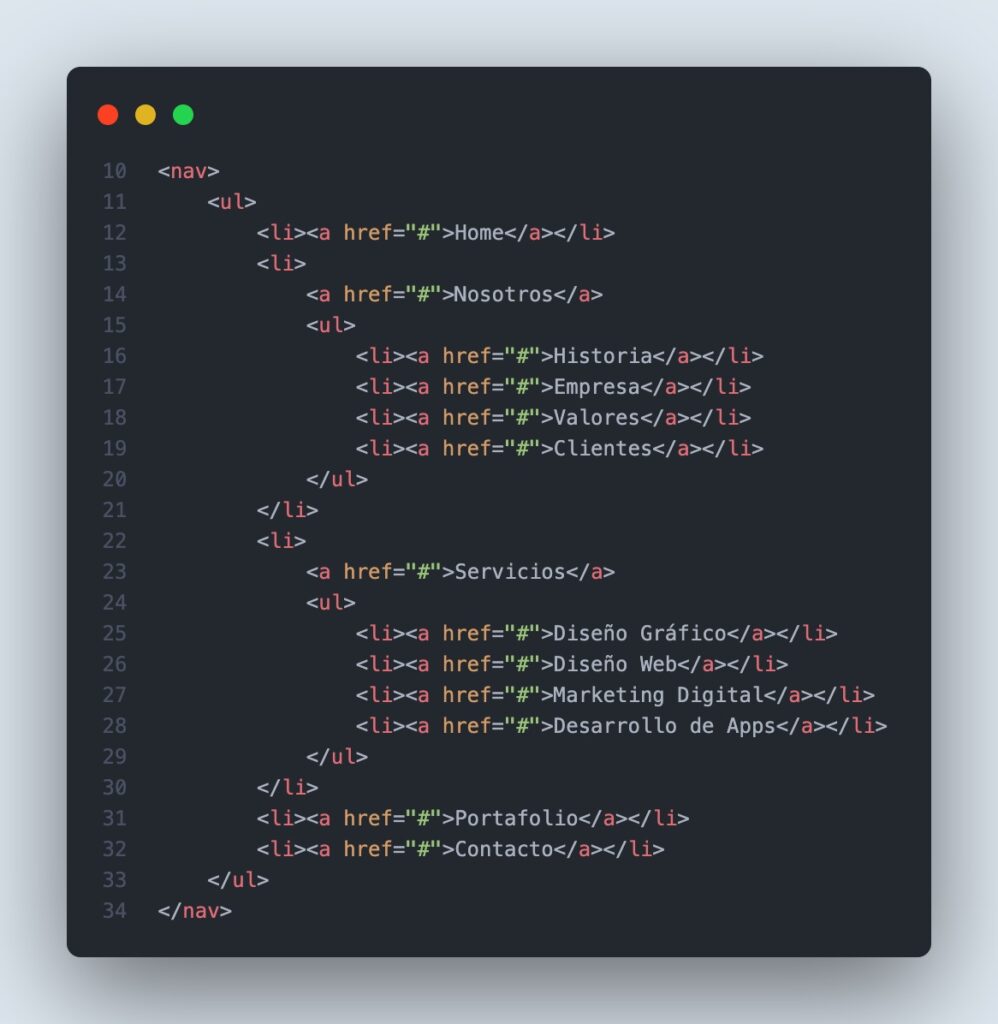
Lo primero que debemos hacer es escribir el código HTML para nuestro menú desplegable.

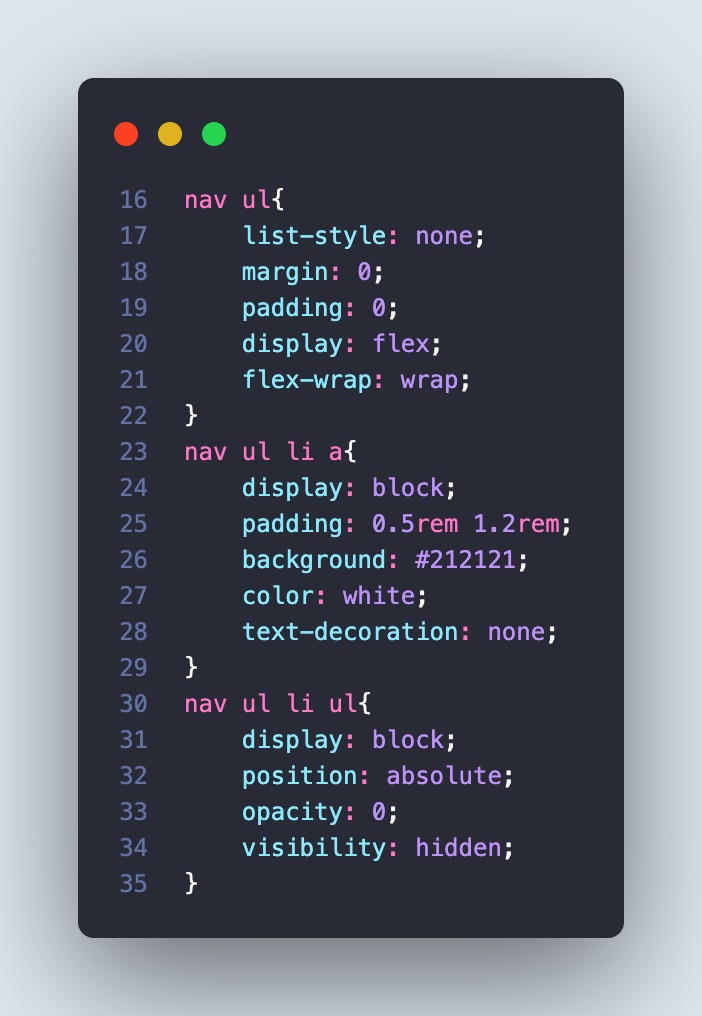
Ahora que ya tenemos el código HTML para nuestro menú. Continuemos dando estilo a la parte superior de nuestro menú.

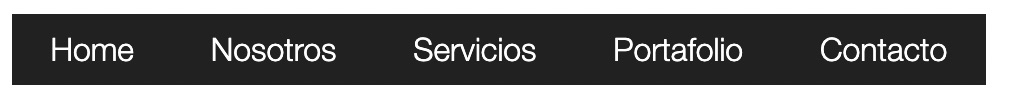
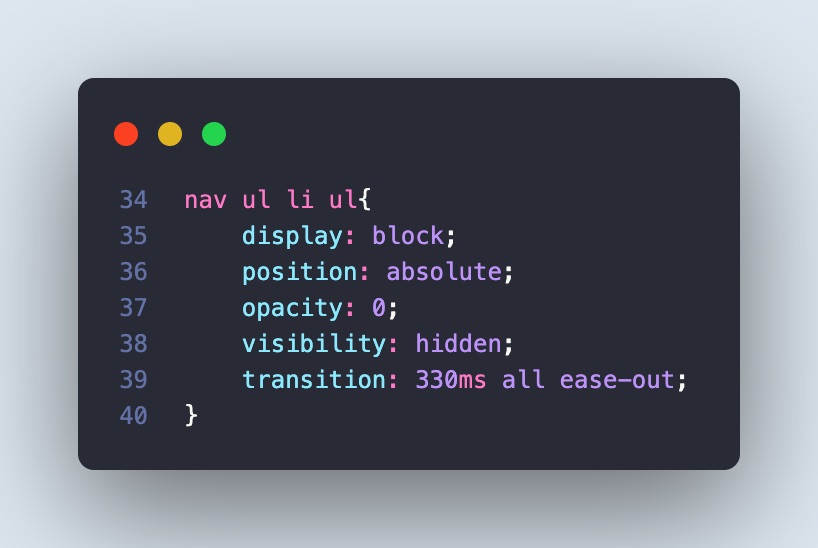
Hasta ahora, tenemos un menú con cuatro elementos. Una de las cosas que hicimos con los estilos de ahora, fue ocultar los elementos hijo o «sub-menus». Se podría hacer utilizando display: none; también pero si queremos animar nuestro menú desplegable, es mejor establecer la opacidad en cero y ocultarlo para que no afecte el resto del sitio con la regla visibility.

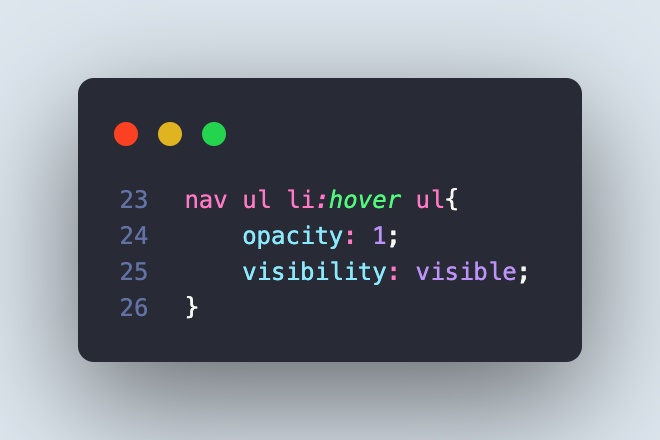
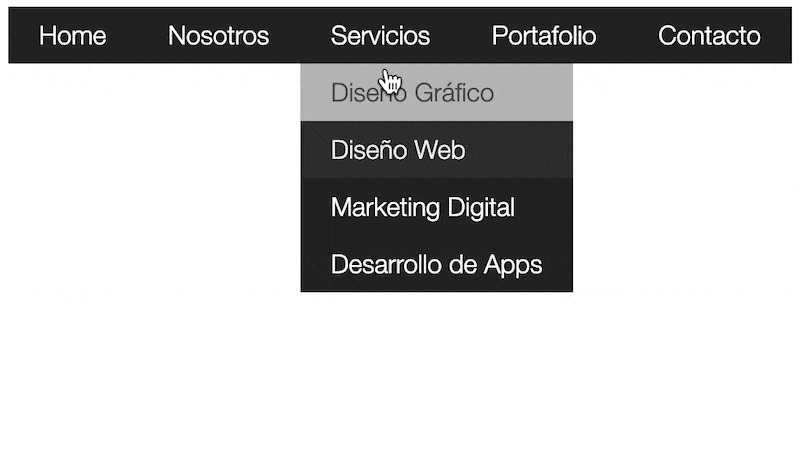
Ahora, agreguemos el siguiente estilo para que cuando el usuario coloque el mouse encima del elemento del menú, muestre el sub-menu. Esto lo hacemos con la pseudo clase :hover.

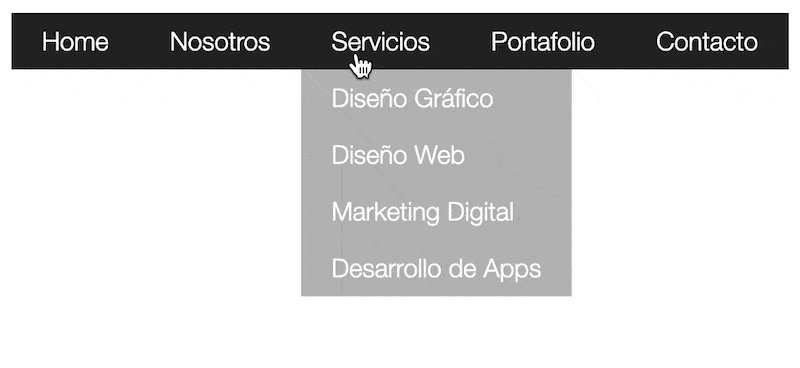
También es importante agregar un parámetro a nuestro elemento, este será transition. Esta regla establece que el elemento se anime cuando tenga cambios, en este caso, cambiará la opacidad de 0 a 1.

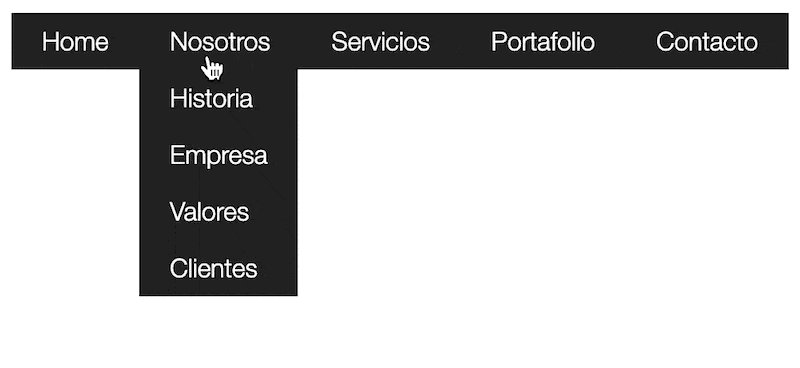
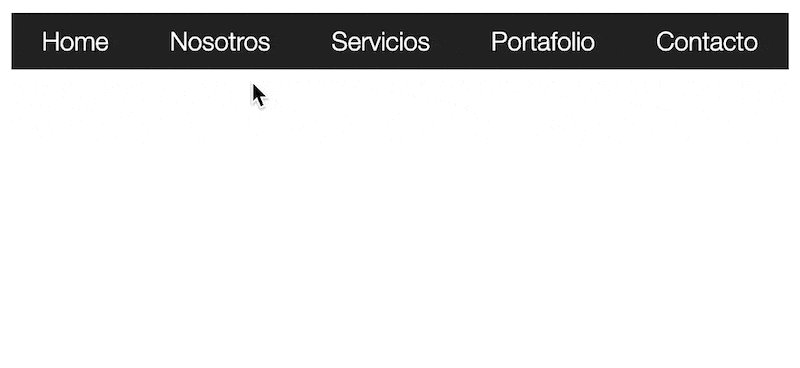
Una vez que agregamos estos dos parámetros, el resultado es este.

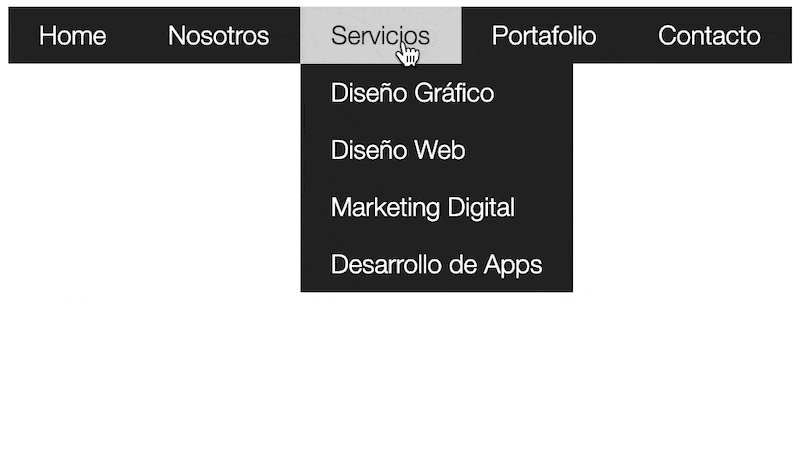
Ahora ya tenemos nuestro menú desplegable. Solo debemos agregar estilos :hover para cuando el mouse pasa sobre todos los menús.

Y listo, esto es un menú desplegable sencillo. Se pueden hacer muchas cosas más, dependerá de tu creatividad.
Aquí el resultado final.

Y aquí tenemos el código final.
See the Pen Dropdown menu with CSS by Jorge Flores (@jluisfg) on CodePen.